![[React Hook Form] React Hook Form 공부 - 7 (FormValues 항목에 중첩된 객체가 있는 경우) [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FTgtSD%2FbtsILr8KpP5%2FAAAAAAAAAAAAAAAAAAAAABwDN-hu-JOt8j1hl95muBxzeNg4zDHXUVuLCwEOr9g4%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DYOWeLcFQsd0ikf5s91ypG%252FZDzbw%253D)

[React Hook Form] React Hook Form 공부 - 7 (FormValues 항목에 중첩된 객체가 있는 경우) [7/25 study]Frontend/React2024. 7. 25. 04:28
Table of Contents
React Hook Form 공부 - 7
FormValues 항목에 중첩된 객체가 있는 경우
FormValues 항목에 중첩된 우리가 폼으로 입력받고 싶은 항목을 FormValues 타입으로 정의했었는데요.
어떨 경우는 FormValues 타입에 중첩된 객체(Nested Object)를 사용해야 할 경우가 있습니다.
이런 경우 어떻게 사용하는지 살펴보겠습니다. 코드의 간편함을 위해 password 항목을 삭제하겠습니다.
type FormValues = {
username: string;
email: string;
social: {
github: string;
twitter: string;
};
};
export default function MyForm() {
const {
register,
control,
handleSubmit,
formState: { errors },
} = useForm<FormValues>({
defaultValues: {
username: "IU",
email: "",
social: {
github: "",
twitter: "",
},
},
});
...
...
}
위와 같이 defaultValues를 설정했고, HTML 코드는 아래와 같이 작성합니다.
...
...
<p>{errors.email?.message}</p>
<label htmlFor="github">Github</label>
<input
type="text"
id="github"
{...register("social.github", {
required: "Github account is required!",
})}
/>
<p>{errors.social?.github?.message}</p>
<label htmlFor="twitter">Twitter</label>
<input
type="text"
id="twitter"
{...register("social.twitter", {
required: "Twitter account is required!",
})}
/>
<p>{errors.social?.twitter?.message}</p>
<button>Submit</button>
...
...
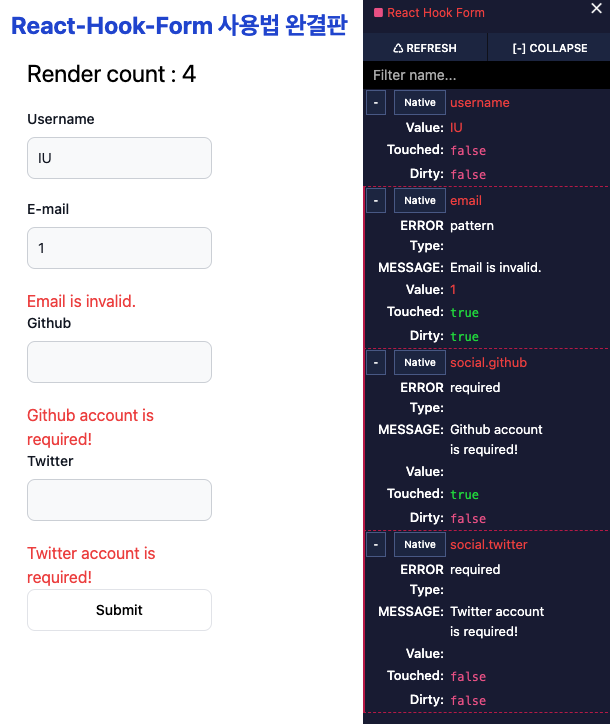
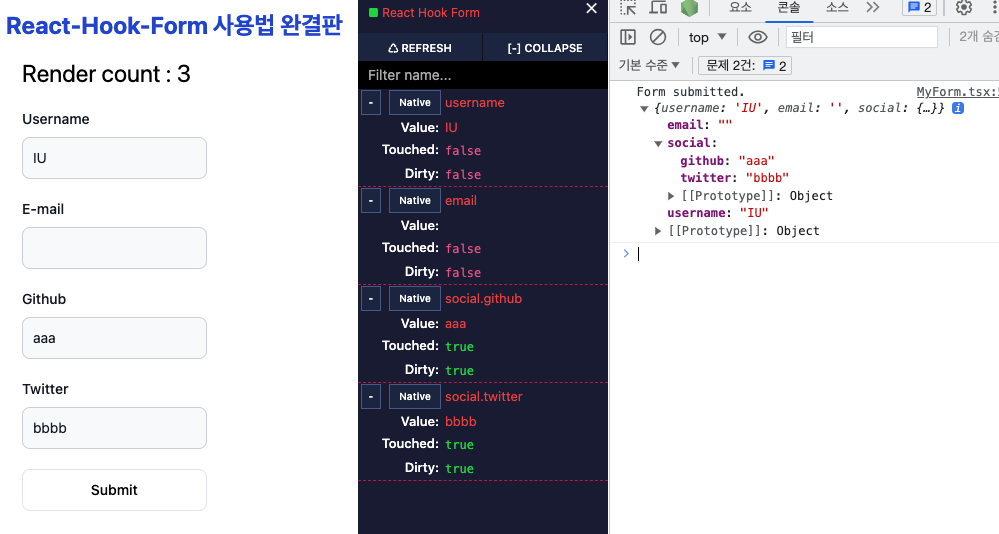
Validation에 required를 줬습니다. 실행결과를 볼까요?


두 번째 그림에서 콘솔창을 보면 social이란 객체가 있고, 그 안에 github, twitter 항목에 우리가 입력한 값이 잘 저장되어 있습니다.

@동혁이 :: Eun_Frontend
프론트엔드 공부일지 입니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[React Hook Form] React Hook Form 공부 - 9 (useFieldArray 함수로 즉석에서 FormValues 항목 늘리고 줄이기) [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FI54v0%2FbtsINq8pj9Y%2FAAAAAAAAAAAAAAAAAAAAAMvlSKKEXdRoyVzNBjvBZEpB22K2iOTQ6ROVWZ-laiCk%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DrTy%252FpWgyxEUKsdnw01W5LvPJOV0%253D)
![[React Hook Form] React Hook Form 공부 - 8 (FormValues 항목에 배열이 있는 경우) [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FQNFfI%2FbtsIKLUcDRg%2FAAAAAAAAAAAAAAAAAAAAAMzoYJhbMP0gICvKGGZaHoh5W9PMSoUZSsq_Kwj2Ah5w%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DioHIPmbwlPYAF%252B54FRLoXMqpj84%253D)
![[React Hook Form] React Hook Form 공부 - 7 (useForm 함수의 defaultValues 알아보기) [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FFMDVM%2FbtsILfAvvPi%2FAAAAAAAAAAAAAAAAAAAAABkmQpgW6-k23wd4jIjN3ZTiQfY0HzlVJaJN0XuHvuZ7%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DVih6YDXuwhGQycozOwZp0XnR8j0%253D)
![[React Hook Form] React Hook Form 공부 - 6 (커스텀 Validation 함수 만들기) [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbadEGQ%2FbtsINcoXDwo%2FAAAAAAAAAAAAAAAAAAAAAJm8kEAj1_QdYUJVbA_GsHNNntLX688qf28-60uOOgfm%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DsOnR1pZTWEx2CBxglYBgIEM04A8%253D)