![[React Hook Form] React Hook Form 공부 - 5 (에러 메시지 표현하기) [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FJEbpf%2FbtsILehkPAG%2FAAAAAAAAAAAAAAAAAAAAAGJrTG6A045Q5UBmdGKzIPpTvHP55cZ2gQj9Gnv1u5dV%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3Dyg2GihdxgAUQbDi7qLAnCqqt2ps%253D)

[React Hook Form] React Hook Form 공부 - 5 (에러 메시지 표현하기) [7/25 study]Frontend/React2024. 7. 25. 03:59
Table of Contents
React Hook Form 공부 - 5
에러 메시지 표현하기
에러 메시지를 표시하기 위해 React-Hook-Form에서 제공해 주는 게 바로 formState 객체인데요.
실제는 formState 안에 있는 errors 객체가 최종적으로 우리가 사용하는 겁니다.
const {
register,
control,
handleSubmit,
formState
} = useForm<FormValues>();
const { errors } = formState;
// 아래가 축약버전
const {
register,
control,
handleSubmit,
formState: { errors },
} = useForm<FormValues>();
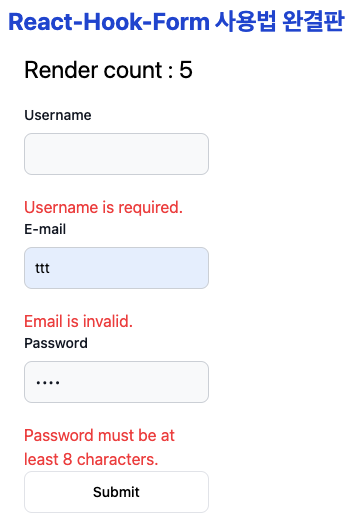
이제 form 태그에 p 태그를 덧붙혀 보겠습니다.
<p>{errors.username?.message}</p> // p 태그를 만들고 각각의 input 태그 다음에 위치시켜 주면 됩니다.
<p>{errors.email?.message}</p>
<p>{errors.password?.message}</p>


@동혁이 :: Eun_Frontend
프론트엔드 공부일지 입니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[React Hook Form] React Hook Form 공부 - 7 (useForm 함수의 defaultValues 알아보기) [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FFMDVM%2FbtsILfAvvPi%2FAAAAAAAAAAAAAAAAAAAAABkmQpgW6-k23wd4jIjN3ZTiQfY0HzlVJaJN0XuHvuZ7%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DVih6YDXuwhGQycozOwZp0XnR8j0%253D)
![[React Hook Form] React Hook Form 공부 - 6 (커스텀 Validation 함수 만들기) [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbadEGQ%2FbtsINcoXDwo%2FAAAAAAAAAAAAAAAAAAAAAJm8kEAj1_QdYUJVbA_GsHNNntLX688qf28-60uOOgfm%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DsOnR1pZTWEx2CBxglYBgIEM04A8%253D)
![[React Hook Form] React Hook Form 공부 - 4 (유효성 검증(Validation)) [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcVsN2A%2FbtsIMuRdhWa%2FAAAAAAAAAAAAAAAAAAAAAO_KUd9zjMN4np-w58TjUzUEh4KWzCc5dAKccvb9gour%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DwlQFY5KXk7INywhw6jBciSqMX5U%253D)
![[React Hook Form] React Hook Form 공부 - 3 (onSubmit 핸들러 제어 방법) [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fb9KOpe%2FbtsILkBM3zh%2FAAAAAAAAAAAAAAAAAAAAAP7JIpaEA4AUtI02LmPErv_bWUIFdM2REkgf0a3hb76v%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3D6w7BC3lgOwDXA26sqht0i2bFRjs%253D)