![[HTML] input type="submit" VS button type="submit"](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbgGp6W%2FbtsMa8ymb8G%2FAAAAAAAAAAAAAAAAAAAAAK2iPUHM6z4jBwVVRCNIMN9jy4eAiDms4Hz1pilkP_Xi%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DsTh6SQ5gZnxhwPuKsjtBy2qfzxg%253D)

[HTML] input type="submit" VS button type="submit"Frontend/HTML2025. 2. 9. 17:28
Table of Contents
input type="submit" VS button type="submit"




강의를 들으면서 공부 중 제출 버튼을 구현하는데 button이 아닌 input에 type을 submit으로 지정해서 버튼을 구현하는 모습을 보고 궁금증이 생겼다.
결론적으로는 둘 다 사용가능하지만 button을 더 많이 사용합니다.
기능적 차이는 없을까?
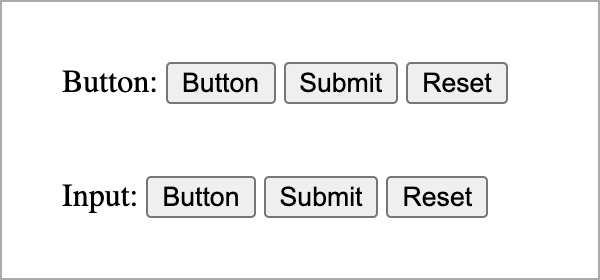
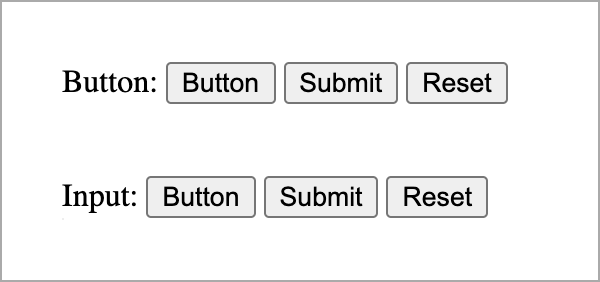
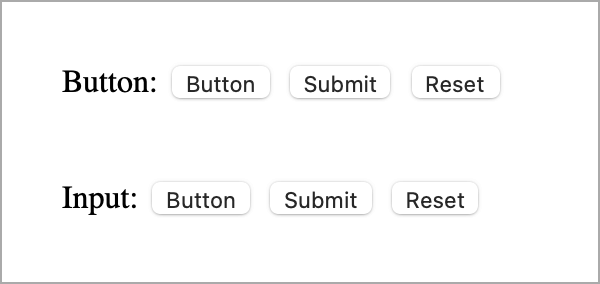
폼 전송 기능을 담당하는 <input type="submit" /> 과 <button>은 기능적으로 동일합니다.
기능적으로는 button에 type을 명시하지 않으면 기본적으로 submit을 실행하기 때문에 form에서 사용하기에 딱 입니다.
Button의 type 속성값
브라우저별 기본 button 요소의 기능이 다를 수 있기 때문에 꼭 넣는걸 추천합니다.
- type="submit" : 폼의 전송 기능을 담당합니다.
- type="button" : 흔히 JavaScript를 이용한 기능 구현에 많이 사용됩니다. ex) 생성 등..
- type="reset" : 폼 작성 내용을 초기화해줍니다.
그렇다면
Button의 장점은 뭐가 있을까?
디자인적으로 input에 비해 자유롭습니다.
일반적인 요소들을 디자인하는 모든 CSS를 적용할 수 있고 배경으로 이미지를 넣을수도 태그와 태그사이에 다른 태그도 삽입이 가능합니다.
Button 디자인시 참고사항
크로스 브라우징을 위해 버튼의 기본값을 사용하지말고, CSS로 디자인해서 사용해야 합니다.
reset.css를 사용해서 초기화 해줍니다.
추천
button {
-webkit-appearance: none;
border-radius: 0;
text-align: inherit;
background: none;
box-shadow: none;
padding: 0;
cursor: pointer;
border: none;
color: inherit;
font: inherit;
}

@동혁이 :: Eun_Frontend
프론트엔드 공부일지 입니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTML] <dialog> 태그 + createPortal로 모달(modal) 만들기?? [10/3 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FU1bMa%2FbtsJUnchGJw%2FAAAAAAAAAAAAAAAAAAAAAPPiC842gRz2ES2c3pOm3HvlSqZ9DIf_W0rZa8oa7C4R%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DVLRWNfy%252BcW40H8RMMlulrKRCOnc%253D)
![[HTML] HTML 특수문자 사용하기 [5/20 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fc8ddAq%2FbtsH0CPeqPl%2FAAAAAAAAAAAAAAAAAAAAAEiW0oiars09bwSVhfqMU5LVaz-gQSom3Kefd4YlDttW%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DT4xXm0q3zDxbX1sT86EiVeo92nA%253D)
![[HTML] HTML input 태그 readonly 속성 [5/20 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FciM2To%2FbtsHZwikuY4%2FAAAAAAAAAAAAAAAAAAAAAMFBtAWzWx2mWYQn3dau0560uPRyRbl0LN9Qk3jVG9wG%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DtnUz1u6XTmPtPoSW3OPlWoDXIvA%253D)
![[HTML] 링크, 미디어 태그 (<a>, <img>, <audio>, <video>) [3/15 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbf6C3x%2FbtsH0yzpskQ%2FAAAAAAAAAAAAAAAAAAAAABiQGpzY_vbWb7S-3ha9ZGFUtVckajiQFPAx3CNaMNG-%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DiwqyOGITyqBnR4%252BqPqORTpnjH70%253D)