![[JavaScript] 자바스크립트 이벤트(Event)란? [4/17 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FqDCBR%2FbtsH0y68xQj%2FAAAAAAAAAAAAAAAAAAAAAKJPM5ctIbpeVvx0wqMEbYSxlZfyFPkafPPH4GP61cgT%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1761922799%26allow_ip%3D%26allow_referer%3D%26signature%3D%252BmhaimpIqUi8ZsmAGmDlG6zlrHc%253D)

자바스크립트 이벤트 핸들러, 이벤트 리스너
1. 이벤트(Event)
- 이벤트(event)는 무언가 일어났다는 신호입니다. 모든 DOM 노드는 이런 신호를 만들어 냅니다.
(이벤트는 DOM에만 한정되진 않습니다.)
- 웹페이지에 있는 기능을 이용하기 위해서 마우스나 키보드를 조작하여 기능을 실행한다.
- 바로 이러한 행위들을 이벤트라고 부릅니다.

2. 이벤트 종류
1) 마우스 이벤트
click – 요소 위에서 마우스 왼쪽 버튼을 눌렀을 때 이벤트 발생
contextmenu – 요소 위에서 마우스 오른쪽 버튼을 눌렀을 때 이벤트 발생
mouseover와 mouseout – 마우스 커서를 요소 위로 움직였을 때, 커서가 요소 밖으로 움직였을 때 이벤트 발생
mousedown과 mouseup – 요소 위에서 마우스 왼쪽 버튼을 누르고 있을 때, 마우스 버튼을 뗄 때 이벤트 발생
mousemove – 마우스를 움직일 때 이벤트 발생
2) 키 이벤트
keydown - 키를 눌렀을 때 이벤트가 발생
keyup - 키를 떼었을 때 이벤트가 발생
keypress - 키를 누른 상태에서 이벤트가 발생
3) 폼 이벤트
focus - 요소에 포커스가 이동되었을 때 이벤트 발생
blur - 요소에 포커스가 벗어났을 때 이벤트 발생
change - 요소에 값이 변경 되었을 때 이벤트 발생
submit - submit 버튼을 눌렀을 때 이벤트 발생
reset -reset 버튼을 눌렀을 때 이벤트 발생
select - input이나 textarea 요소 안의 텍스트를 드래그하여 선택했을 때 이벤트 발생
4) 로드 및 기타 이벤트
load - 페이지의 로딩이 완료되었을 때 이벤트 발생
abort - 이미지의 로딩이 중단되었을 때 이벤트 발생
unload - 페이지가 다른 곳으로 이동될 때 이벤트 발생
resize - 요소에 사이즈가 변경되었을 때 이벤트 발생
scroll - 스크롤바를 움직였을 때 이벤트 발생
3. 이벤트 핸들러
이벤트에 반응하려면 이벤트가 발생했을 때 실행되는 함수인 핸들러(handler) 를 할당해야 합니다.
핸들러는 사용자의 행동에 어떻게 반응할지를 자바스크립트 코드로 표현한 것입니다.
핸들러는 여러 가지 방법으로 할당할 수 있습니다.
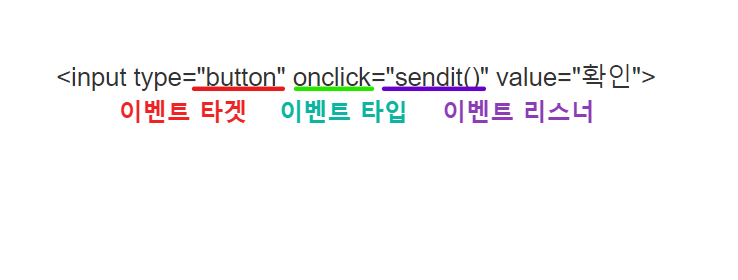
HTML 속성
HTML 안의 on<event> 속성에 핸들러를 할당할 수 있습니다.
<input value="클릭해 주세요." onclick="alert('클릭!')" type="button">
버튼을 클릭하면 onclick 안의 코드가 실행됩니다.
여기서 주의해야 할 것은 속성값 내에서 사용된 따옴표입니다. 속성값 전체가 큰따옴표로 둘러싸여 있기 때문에 작은 따옴표로 둘러쌓습니다. onclick="alert("클릭!")"과 같이 속성값 내부에 또 큰따옴표를 쓰면 코드가 작동하지 않습니다.
긴 코드를 HTML 속성값으로 사용하는 것은 추천하지 않습니다. 만약 코드가 길다면, 함수를 만들어서 이를 호출하는 방법을 추천합니다.
4. 이벤트 리스너
이벤트 리스너는 DOM 객체에서 이벤트가 발생할 경우 해당 이벤트 처리 핸들러를 추가할 수 있는 오브젝트이다.
이벤트 리스너를 이용하면 특정 DOM에 위에 말한 Javascirpt 이벤트가 발생할 때 특정 함수를 호출한다.
이벤트 리스너 등록하기
특정 DOM요소에 이벤트 리스너를 등록할 때는 addEventListener를 사용한다.
element.addEventListener(event, handler, [options]);
event
이벤트 이름(예: "click")
handler
핸들러 함수
options
아래 프로퍼티를 갖는 객체 (프로퍼티는 생략이 가능하며, 자식과 부모 요소에서 발생하는 버블링을 제어하기 위한 프로퍼티입니다.)
- once: true이면 이벤트가 트리거 될 때 리스너가 자동으로 삭제됩니다.
- capture: 어느 단계에서 이벤트를 다뤄야 하는지를 알려주는 프로퍼티
호환성 유지를 위해 options를 객체가 아닌 false/true로 할당하는 것도 가능
- passive: true이면 리스너에서 지정한 함수가 preventDefault()를 호출하지 않습니다.
이벤트 리스너 삭제하기
더 이상 해당 이벤트 리스너가 필요 없다고 하면 반드시 추가된 이벤트 리스너는 반드시 삭제해주어야 한다.
특정 페이지에서만 사용하는 이벤트 리스너라면 해당 페이지를 떠날 때 이벤트 리스너를 삭제해준다.
이벤트 리스너를 삭제할 땐 removeEventListener을 이용한다.
element.removeEventListener(event, handler, [options]);
참고자료
https://ko.javascript.info/introduction-browser-events
브라우저 이벤트 소개
ko.javascript.info
마무리🔥
자바스크립트 이벤트를 다루는 법에 대해 공부하니까 정적 웹사이트를 활발하게 만들 수 있어서 기분이 엄청 좋았다ㅎㅎ
다음 배울 내용들도 어렵지만 화이팅 하자😊

프론트엔드 공부일지 입니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[JavaScript] JavaScript - undefined, null의 차이 [5/4 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbji6PB%2FbtsH0pCAEDl%2FAAAAAAAAAAAAAAAAAAAAACfxGLy6yZ1rhcwPicxlttFwfHsi20sAXhiYEpQtUi80%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1761922799%26allow_ip%3D%26allow_referer%3D%26signature%3DW29SypzlchTCRZofNud5Y2UvQbM%253D)
![[JavaScript] JavaScript Event Handler 모음 [4/24 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FekzIZq%2FbtsHYVwdGiL%2FAAAAAAAAAAAAAAAAAAAAANu9bGwv2b2XDxiIeHLmk2YYKeT0zQ3v72fdLdLpXz-S%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1761922799%26allow_ip%3D%26allow_referer%3D%26signature%3DPN7CUtT57SbzXtN0AFYwsXl3o6Q%253D)
![[JavaScript] 배열 메서드 (push, pop, shift, unshift, slice, concat) [4/20study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmtJ7t%2FbtsHYYfixEz%2FAAAAAAAAAAAAAAAAAAAAAGHaibz9MrQRIuE0cH2AFE1aWoHY-ito6L6KFZ2DGNzm%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1761922799%26allow_ip%3D%26allow_referer%3D%26signature%3DJuhoZ8xmxVFpgt5Uo9OzkfpefDQ%253D)
![[JavaScript] 얕은 복사 Shallow Copy , 깊은 복사 Deep Copy 란? [3/30 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbe0ncZ%2FbtsHYGlMUDe%2FAAAAAAAAAAAAAAAAAAAAAK_o2A0mUrE3XyuII1szbRZETqqDBIwIUf48cTf15JXO%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1761922799%26allow_ip%3D%26allow_referer%3D%26signature%3DQtboRHNXb5yR0GXm3r9xm83foiI%253D)