![[React] DOM이란? Virtual DOM이란? 사용하는 이유는? [4/16 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcqtoR4%2FbtsH0mskZoc%2FAAAAAAAAAAAAAAAAAAAAAHcN7jXu2JfjcA4N-3vehPGuWaTPqdKdVeWTZ6amjLZr%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DVupiiBuV6JPz3nsNnVTLw34%252Fpd4%253D)

DOM이란? Virtual DOM이란? 사용하는 이유는?

Virtual DOM이란? 사용하는 이유는?
Virtual DOM 공부하기 전에 DOM부터 알아보자.
DOM
DOM은 Document Object Model의 약자임. 한국어로는 문서 객체 모델.
간단하게 설명하면 웹 페이지에 나오는 HTML문서 전체를 객체로 표현한 것으로 생각하면 될것같음.
이때의 각 객체를 노드(Node)라는 용어로 표현하고 각 노드는 HTML 요소들과 연관되어 있고 DOM노드로 이루어진 트리를 만듬, 태그는 요소 노드, 문자는 텍스트 노드로 구분됨.
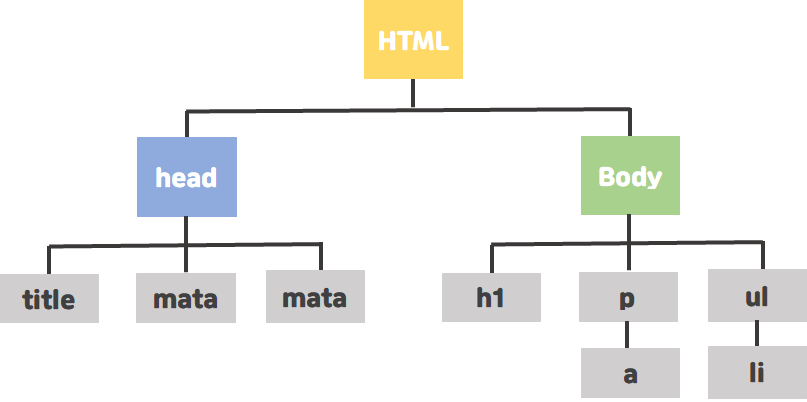
DOM 트리

웹 페이지나 웹 앱에 있는 HTML 요소들의 계층 구조를 나무에 비유해서 DOM 트리라고 표현함.
각 노드 간의 관계는 부모, 자식, 형제라는 용어로 표현함.
개발자들은 DOM이 제공하는 API(getElementById, querySelector)를 통해서 DOM구조에 접근을 하고, 원하는 Element의 구조, 내용, 스타일, 레이아웃 등을 입맛대로 조정할 수 있음.
Virtual DOM

React 내부에는 native DOM과 동기화하기 위한 가상의 virtual DOM이 있다는 것을 알 수 있음.
쉽게 말해서 Virtual DOM 가상돔은 실제 돔과 같은 내용을 담고 있는 복사본이라고 생각하면 됨
그리고 그 복사본은 실제 돔이 아닌 자바스크립트 객체 형태로 메모리 안에 저장되어있음.
하지만 가상 돔은 실제 돔과는 다르게 브라우저에 있는 문서에 직접적으로 접근을 할 수 없음 => 화면에 보여지는 내용을 직접 수정 불가능.
+++++++++++++++찾아본내용+++++++++++++++
Virtual DOM (VDOM)은 UI의 이상적인 또는 “가상”적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 “실제” DOM과 동기화하는 프로그래밍 개념입니다. 이 과정을 재조정(Reconciliation)이라고 합니다.
이 접근방식이 React의 선언적 API를 가능하게 합니다. React에게 원하는 UI의 상태를 알려주면 DOM이 그 상태와 일치하도록 합니다. 이러한 방식은 앱 구축에 사용해야 하는 어트리뷰트 조작, 이벤트 처리, 수동 DOM 업데이트를 추상화합니다.
“virtual DOM”은 특정 기술이라기보다는 패턴에 가깝기 때문에 사람들마다 의미하는 바가 다릅니다. React의 세계에서 “virtual DOM”이라는 용어는 보통 사용자 인터페이스를 나타내는 객체이기 때문에 React elements와 연관됩니다.
리액트에서 Virtual DOM 사용하는 이유
+++++++++++++++찾아본내용+++++++++++++++
리액트에서 Virtual DOM 사용하는 이유
리액트 이전
기존 웹페이지에서 서버와 통신하며 요청을 주고 받으면, 받은 데이터를 DOM 객체에 속성값들을 변화시키거나 DOM을 추가 또는 제거하도록 만들었습니다. 그리고 이러한 변경이 있을 때마다 DOM 객체의 변경에 대한 코드를 만들어줘야 했습니다. 뿐만 아니라 DOM 객체에 대한 연산이 많아질수록 reflow, repaint 연산이 많아지면서 브라우저가 컴퓨팅 자원을 많이 사용해야 했습니다.
reflow, repaint
reflow란 화면구조가 변경되었을 때 문서의 일부 또는 전체를 다시 렌더링하기 위해 문서에서 요소의 위치와 크기등의 형상을 다시 계산하는 것을 의미합니다. 대표적으로 화면의 크기 변화, 페이지 초기 렌더링, DOM의 동적 변화가 있는 경우 reflow가 발생합니다. 또한 경우에 따라서 문서의 단일 요소를 reflow하려면 상위 요소와 그 뒤에 오는 모든 요소를 reflow해야 할 수 도 있습니다.
repaint란 이름에서 알 수 있듯이 요소의 보이는 것에 영향을 주지만 레이아웃에는 영향을 주지 않는 요소 변경으로 화면에 다시 그려주는 작업입니다. reflow가 발생하면 변경된 렌더 트리를 화면에 다시 그려야해서 repaint가 발생합니다. 또한 레이아웃에 영향을 주지 않지만 color, background-color, visibility 등과 같은 스타일 속성의 변경에는 reflow는 발생하지 않고, repaint만 발생합니다.
살펴본 reflow, repaint는 컴퓨팅 파워를 많이 필요로 하는 비싼 작업입니다. reflow, repaint가 많이 일어날수록 하드웨어에 많은 부담을 주게 되고, 그 결과 사용자 경험이 나빠질 수 있습니다.
리액트의 문제 해결
이를 해결하기 위해 리액트는 Virtual DOM을 활용해 UI의 이상적인 “가상”적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 “실제” DOM과 동기화 합니다. 이 과정을 재조정(Reconciliation)이라고 합니다.
이렇게 연산이 끝난 뒤 최종적인 변화를 실제 DOM에 반영해서 여러 번 reflow, repaint가 발생할 수 있는 작업을 한번으로 줄여줍니다. 또한, Virtual DOM은 변화에 대한 관리를 자동화하고 추상화해서 작업의 편의성을 제공합니다.
재조정에 대해 조금 더 알아보면, 기존에 하나의 트리를 가지고 다른 트리로 변환하기 위한 최소한의 연산 수를 구하는 최첨단 알고리즘도 n개의 엘리먼트가 있는 트리에 대해 O(n^3)의 복잡도를 가지고 있는 한계가 있었습니다. 이에 대해 리액트는 1) 서로 다른 두 엘리먼트는 서로 다른 트리를 만들어낸다. 2) 개발자가 key prop을 통해, 여러 렌더링 사이에서 어떤 자식 엘리먼트가 변경되지 않아야 할지 표시해 줄 수 있습니다. 두 가정을 기반하여 O(n) 복잡도의 비교 알고리즘을 구현했습니다.
참고사이트
https://d2.naver.com/helloworld/2690975
https://blog.drakejin.me/React-VirtualDOM-And-Repaint-Reflow/
ReactJS의 Virtual DOM과 Repaint, Reflow | DrakeJin
Virtual DOM의 동작 원리와 Virtual DOM이 repaint와 reflow연산을 줄이기 위한 노력에 대해 알아보자
blog.drakejin.me
https://ko.legacy.reactjs.org/docs/faq-internals.html#gatsby-focus-wrapper
Virtual DOM과 Internals – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
좋은내용 많아용!!
마치며🔥
React를 이제 막 배우기 시작했다!! React는 JSX를 지원하고 virtual DOM을 사용하여 변경된 부분만 DOM에 업데이트하는 프레임워크인데 이것에 대해서 알아 보는 시간도 너무 유익하고 좋았고 계속해서 한걸음씩 나아가고 있는 내 모습이 대견하고 멋있어보인다. ㅎ.ㅎ

프론트엔드 공부일지 입니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[React Hook Form] React Hook Form 공부 - 1 [7/25 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbq9kr5%2FbtsINvBPlBW%2FAAAAAAAAAAAAAAAAAAAAAETeAB172ImsOzWF5T5dYBrsL9JP3wXSKMN0QzMrdPEJ%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DtZSKDomJ%252B0OourNaru9lqp9c6%252Fc%253D)
![[React] Axios 사용법 [6/5 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FDDGwc%2FbtsHYU5ajm6%2FAAAAAAAAAAAAAAAAAAAAAG2QxRNt40bPEW_pWspLioorqULOSxQ304nQEFiA5nBY%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DUEo%252FjFWZ8H7ZaNabCa2qFqfRxWA%253D)
![[React] React 모듈 불러오는 방법 [5/30 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F0uVh6%2FbtsH0kalmjo%2FAAAAAAAAAAAAAAAAAAAAAK1GfYxVVU67IGzlrRxlGqc60fv9fm-gGZeRKed6Dou7%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DJpn255xTQOsIqmdr%252B%252FeEpdwLhUs%253D)
![[React] CSR vs SSR vs SSG [4/27 study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbDOf1U%2FbtsHZMyyTBX%2FAAAAAAAAAAAAAAAAAAAAAFku0D4uuASz8brJBquWhFDVX8jkTzWVqvGTFs5QT2HF%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3Dt5bmVtE9pNWF%252Bc8Z6RxUs5teV2M%253D)