방명록
- [Next.js] 페이지 생성 및 이동, 레이아웃 생성 [10/9 study]2024년 10월 09일 16시 18분 10초에 업로드 된 글입니다.작성자: 동혁이
Next.js App Router 페이지 생성 및 이동, 레이아웃 생성
페이지 생성 및 이동

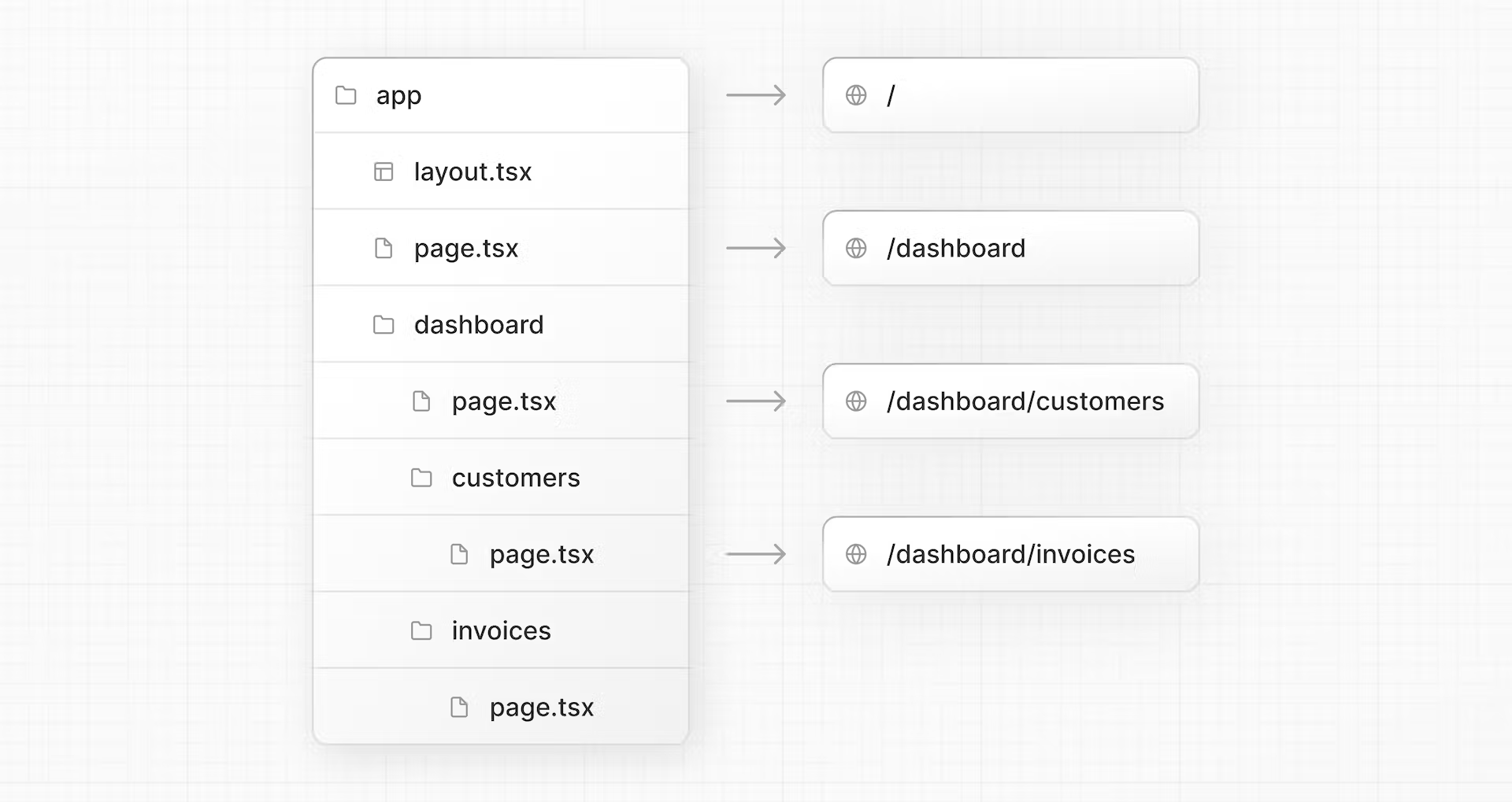
- Next.js 에서는 폴더를 이용해서 nested routes를 생성합니다
- 각 폴더에 위치한 page.tsx 파일은 라우트를 생성합니다.
ex) /app/dashboard/page.tsx 파일은 /dashboard 경로를 생성합니다.

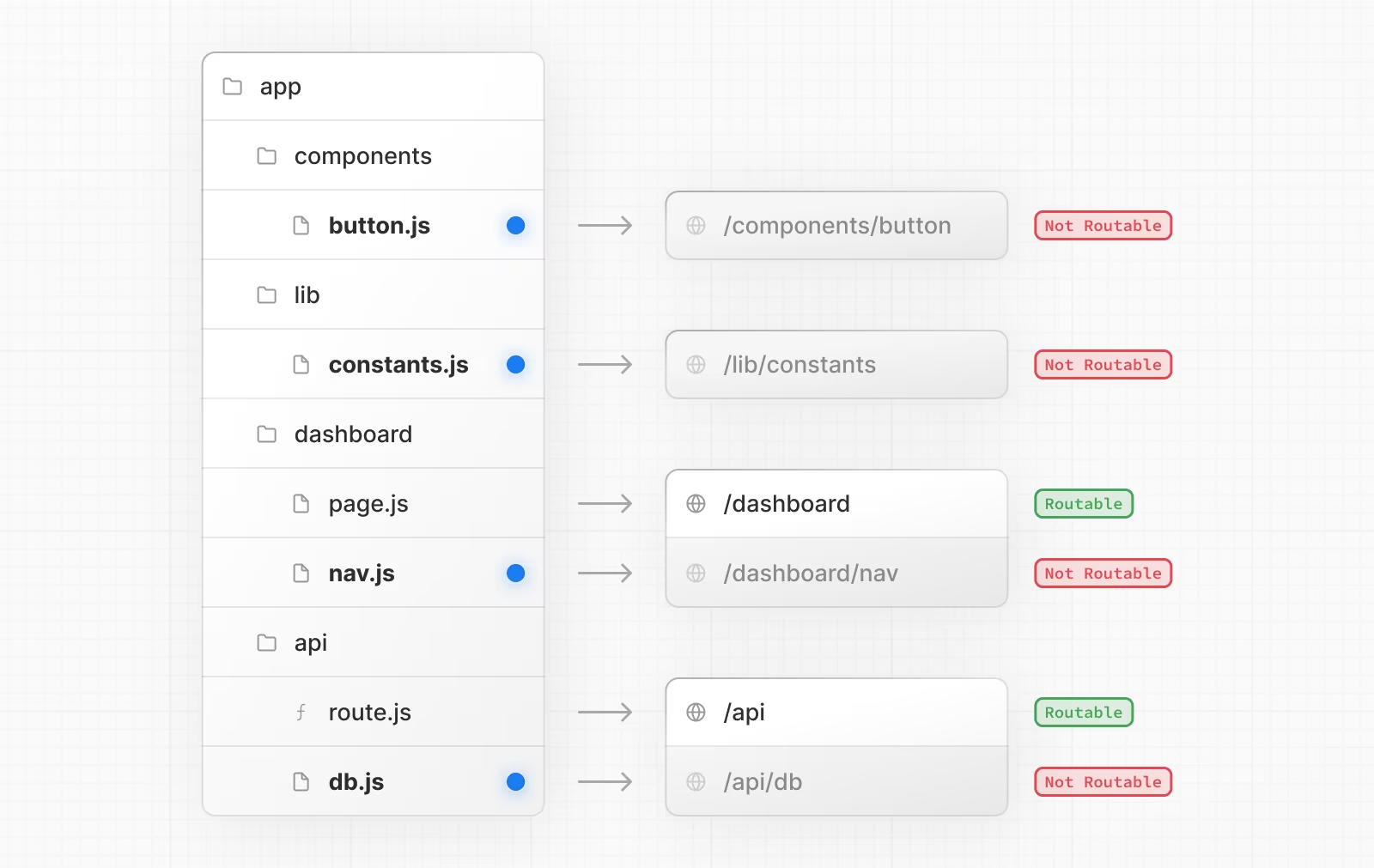
- page.js 파일을 제외한 파일들은 라우트가 생성되지 않기 때문에 관련된 컴포넌트 등의 파일을 해당 폴더 내에 함께 위치할 수 있습니다.
레이아웃 생성
Root layout
- /app/layout.tsx 파일에 적용한 UI는 애플리케이션 내 모든 페이지에 적용됩니다.
- 또한 root layout 파일을 metadata를 적용할 때도 사용할 수 있습니다.
페이지별 공통 레이아웃 생성
// /app/dashboard/layout.tsx import SideNav from '@/app/ui/dashboard/sidenav'; export default function Layout({ children }: { children: React.ReactNode }) { return ( <div className="flex h-screen flex-col md:flex-row md:overflow-hidden"> <div className="w-full flex-none md:w-64"> <SideNav /> </div> <div className="flex-grow p-6 md:overflow-y-auto md:p-12">{children}</div> </div> ); }- /dashboard 폴더 안에 layout.tsx 파일을 생성하면 /dashboard 라우트에 속한 모든 페이지에 동일한 레이아웃이 적용됩니다.
- 상단의 코드에서 Layout 컴포넌트가 props로 받는 children에 /dashboard 폴더에 위치한 다른 페이지 컴포넌트가 들어갑니다.
- 또한 layout을 이용하면 공통 레이아웃을 제외한 children으로 받는 페이지 컴포넌트만 리렌더링 된다는 장점이 있습니다.
다음글이 없습니다.이전글이 없습니다.댓글