![[HTML] 테이블(표) 태그 [3/14 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbUKvSs%2FbtsHYF1s7QM%2FAAAAAAAAAAAAAAAAAAAAAEH-OF_Q-zYCNrUpkTNnL9G0r1-ONu8J4DwnukXw4uk2%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DC9nHU6djSKbPVsEmZWCGOAcNPpg%253D)

HTML 테이블 태그
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/table
<table>: The Table element - HTML: HyperText Markup Language | MDN
The <table> HTML element represents tabular data—that is, information presented in a two-dimensional table comprised of rows and columns of cells containing data.
developer.mozilla.org
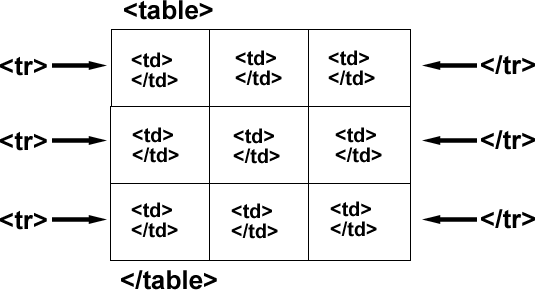
시작하기 앞서 그림을 보고 한번 생각먼저 해보는 걸 추천한다

<table>
: 2차원 테이블
<tr>
: 행 (row) - 테이블 가로 행을 만들어줌
<th>
: 제목 셀 (cell) - 굵은 글씨 표현, 가운데 정렬
<td>
: 일반 셀 (cell) - 행 안에 내용을 넣어줌
<thead>, <tbody>, <tfoot> 요소
table의 각 영역을 구분지어서 사용하고 싶을때 thead, tbody, tfoot으로 구분지어서 사용한다.
<thead> - 표의 머릿글을 지정해줌
<tbody> - 표의 본문글을 지정해줌
<tfoot> - 표의 바닥글을 지정해줌
<thead>, <tbody>, <tfoot>을 사용하지 않아도 충분히 테이블을 만들 수 있다.
하지만 이 세가지 태그를 사용하는 이유는 테이블 내용을 그룹화하여 개발자가 코드를 읽을 때 명확하게 구분을 해주는 역할을 하기도 하고 상위 태그에 속성을 부여하는 경우 하위 태그까지 일괄적으로 적용되므로 각 개별 행, 열마다 속성을 부여하지 않아도 되는 편리함이 있기 때문이다.
🏷️ HTML 태그</> 종류 총모음
태그 모음 요약표 html 태그들을 표로 정리한 요약표 이다. 표의 태그 링크를 누르면 예시 코드 페이지로 이동된다. 태그 설명 주석(comment)을 정의함. 해당 문서(document)의 타입을 정의함. 다른 콘
inpa.tistory.com
위 블로그에서 참고하면서 포스팅하고 다시 공부했음
🔥마무리
오늘은 테이블 테그 배웠던 내용에 대해서 블로그 포스팅을 해봤는데 개인적으로 배울때는 살짝 어려웠는데 블로그 작성하면서 다시 공부하다 보니까 이제는 이해도 되고 괜찮은 것 같다.
앞으로 더 많이 공부해서 프론트엔드 개발자가 되고싶다.
화이팅😊

프론트엔드 공부일지 입니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTML] 링크, 미디어 태그 (<a>, <img>, <audio>, <video>) [3/15 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbf6C3x%2FbtsH0yzpskQ%2FAAAAAAAAAAAAAAAAAAAAABiQGpzY_vbWb7S-3ha9ZGFUtVckajiQFPAx3CNaMNG-%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DiwqyOGITyqBnR4%252BqPqORTpnjH70%253D)
![[HTML] <form> 태그 종류 및 개념정리 [3/15 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbg9VmT%2FbtsHYF1s6dF%2FAAAAAAAAAAAAAAAAAAAAAEJNJCWrkz1uDr0x-kcpGuHKB8V5JETJ9AhFVNaRwUSD%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DBv%252Fm73KQLB2yCMErmU6vZVryhaM%253D)
![[HTML] 목록(리스트) 태그 [3/13 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FEOwG1%2FbtsHZcLeSQj%2FAAAAAAAAAAAAAAAAAAAAAMIpd13ebzHvBAVXStOMCEXQpTlEREmJ3ByRUXfqcPBW%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3Dz2zBnozBJBxgq%252FNxhVk9E3xpOiQ%253D)
![[HTML] 글자/폰트 관련 태그 [3/13 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FYnTfd%2FbtsHZwbx6wj%2FAAAAAAAAAAAAAAAAAAAAAFN74bUuhCW9VW9lpwct4STeYmjrcRCIwgh3TQ4AG_lY%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3Dnv5C6zK%252Bqm1Ua0J93aXYqx6mET0%253D)