![[HTML] 목록(리스트) 태그 [3/13 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FEOwG1%2FbtsHZcLeSQj%2FAAAAAAAAAAAAAAAAAAAAAMIpd13ebzHvBAVXStOMCEXQpTlEREmJ3ByRUXfqcPBW%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3Dz2zBnozBJBxgq%252FNxhVk9E3xpOiQ%253D)

[HTML] 목록(리스트) 태그 [3/13 Study]Frontend/HTML2024. 3. 13. 23:54
Table of Contents
HTML 목록(리스트) 태그
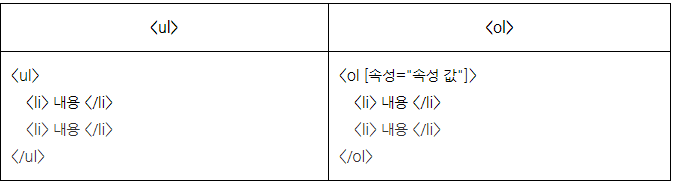
<ul>
: 순서가 없는 리스트 (Unordered List)
순서가 없기 때문에 앞에 ●과 같은 불릿이 붙는다
CSS에서 list-style: none; 으로 순서 표시 없앨수 있음
<ol>
: 순서가 있는 리스트 (Ordered List)
<ul> 태그와 달리 <ol> 태그는 기호가 아닌 숫자나 영문 순서가 들어감
사용할 수 있는 속성들이 있다
속성!!
1) type=" "
| 1 | 숫자(기본값) |
| a | 영어 소문자 |
| A | 영어 대문자 |
| i | 로마숫자 소문자 |
| I | 로마숫자 대문자 |
2) start=" "(중간 부터 시작하고 싶을때)
<li>
: list item
<ul> 태그와 <ol> 태그 안에서 각 항목을 나열할 때 사용한다

마지막으로 <ul>, <ol>, <li> 모두 쓰이는 예제
<html>
<body>
<ol>
<li>목록1</li>
<li>목록2</li>
</ol>
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<ol>
<li>목록3-1</li>
<li>목록3-2</li>
</ol>
</ul>
</body>
</html>
결과값
1. 목록1
2. 목록2
● 목록1
● 목록2
● 목록3
1. 목록3-1
2. 목록3-2
🏷️ HTML 태그</> 종류 총모음
태그 모음 요약표 html 태그들을 표로 정리한 요약표 이다. 표의 태그 링크를 누르면 예시 코드 페이지로 이동된다. 태그 설명 주석(comment)을 정의함. 해당 문서(document)의 타입을 정의함. 다른 콘
inpa.tistory.com
위 블로그에서 참조하면서 다시 한번 공부했다
🔥마무리
리스트 태그도 자주 쓰이는 태그들 이기 때문에 능숙하게 다뤄야 할 것 같고
보통 CSS에서 list-style: none; 으로 순서 표시 없앨수 있기에 리스트 태그를 사용하게 된다면 이 기능과 함께 같이 쓴다고 한다
화이팅😊

@동혁이 :: Eun_Frontend
프론트엔드 공부일지 입니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTML] <form> 태그 종류 및 개념정리 [3/15 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbg9VmT%2FbtsHYF1s6dF%2FAAAAAAAAAAAAAAAAAAAAAEJNJCWrkz1uDr0x-kcpGuHKB8V5JETJ9AhFVNaRwUSD%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DBv%252Fm73KQLB2yCMErmU6vZVryhaM%253D)
![[HTML] 테이블(표) 태그 [3/14 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbUKvSs%2FbtsHYF1s7QM%2FAAAAAAAAAAAAAAAAAAAAAEH-OF_Q-zYCNrUpkTNnL9G0r1-ONu8J4DwnukXw4uk2%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DC9nHU6djSKbPVsEmZWCGOAcNPpg%253D)
![[HTML] 글자/폰트 관련 태그 [3/13 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FYnTfd%2FbtsHZwbx6wj%2FAAAAAAAAAAAAAAAAAAAAAFN74bUuhCW9VW9lpwct4STeYmjrcRCIwgh3TQ4AG_lY%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3Dnv5C6zK%252Bqm1Ua0J93aXYqx6mET0%253D)
![[HTML] OG Tag(Open Graph Tag)란? [3/12 Study]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F0auXT%2FbtsHYYzBbB8%2FAAAAAAAAAAAAAAAAAAAAAH6QJXfN1irU1y1iWSG4GUwTGQSgULZom2ZGy9kSQo6q%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3Dd83lhescXRcTyo%252BIlkO6y9QWuG0%253D)